随着互联网的普及,网页设计在视觉表现和用户体验方面愈发重要。而JSP(JavaServer Pages)技术作为Java平台的重要组成部分,在网页开发中占据着举足轻重的地位。本文旨在探讨JSP隔行换色技术在网页设计中的应用,分析其优势与不足,以期为网页设计师提供有益的借鉴。
一、JSP隔行换色技术概述

1. 隔行换色技术原理

隔行换色技术是指通过CSS(层叠样式表)或JavaScript实现表格或列表行之间的颜色变化,从而提高网页的视觉效果。该技术常用于表格、列表、图片画廊等元素中,有助于突出信息层次,提高用户体验。
2. JSP隔行换色技术实现方法
(1)使用CSS实现
在JSP页面中,可以通过以下CSS样式实现隔行换色:
```css
table tr:nth-child(2n) {
background-color: f2f2f2; / 偶数行背景色 /
}
table tr:nth-child(2n+1) {
background-color: ffffff; / 奇数行背景色 /
}
```
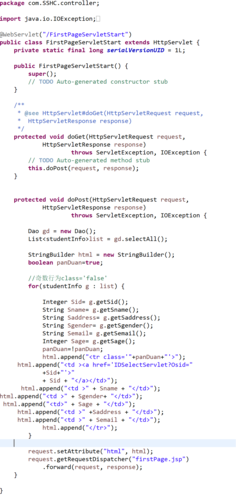
(2)使用JavaScript实现
在JSP页面中,可以通过以下JavaScript代码实现隔行换色:
```javascript
window.onload = function() {
var trs = document.getElementsByTagName(\