在互联网高速发展的今天,网站已经成为企业展示形象、传播信息的窗口。随着屏幕尺寸的不断扩大,宽屏网站设计逐渐成为主流。如何确定网站宽屏尺寸呢?本文将为你揭秘网站宽屏尺寸的黄金比例,助你打造极致视觉体验。
一、网站宽屏尺寸的重要性

1. 提升用户体验:合适的宽屏尺寸能够为用户带来更佳的浏览体验,使内容呈现更加清晰、美观。

2. 增强视觉效果:宽屏设计使得网站布局更加灵活,能够更好地展示企业文化和品牌形象。
3. 适应多种设备:随着移动设备的普及,宽屏网站设计能够更好地适应不同尺寸的屏幕,提升用户满意度。
二、网站宽屏尺寸的黄金比例
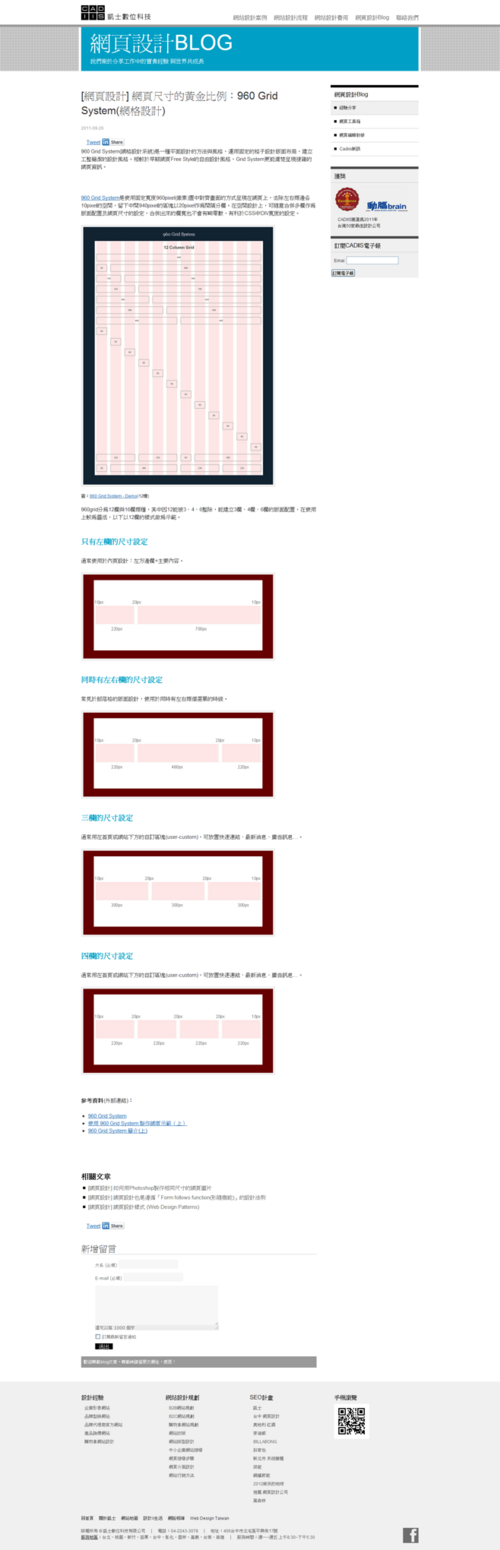
1. 标准宽屏尺寸:根据权威机构W3C的标准,网站宽屏尺寸一般为960像素至1920像素。其中,1440像素是最为常见的宽度。
2. 视觉黄金比例:在网站设计中,黄金分割比(1:1.618)被广泛应用。将1440像素的宽度按照黄金分割比进行分割,可得宽度为896像素和544像素。将这两个宽度分别用于网站头部和内容区域,可以使页面布局更加和谐、美观。
3. 适配不同分辨率:随着浏览器和设备分辨率的不断提高,网站宽屏尺寸也需要适应不同场景。以下是一些常见的分辨率及其对应的宽度:
- 1366x768:宽度为960像素
- 1600x900:宽度为1120像素
- 1920x1080:宽度为1280像素
三、网站宽屏尺寸设计要点
1. 网页布局:合理利用黄金分割比,将头部、内容、底部等区域进行分割,使页面布局更加和谐。
2. 字体大小:根据网站内容特点,选择合适的字体大小,确保用户在浏览过程中能够清晰阅读。
3. 图片尺寸:优化图片尺寸,避免过大或过小的图片影响页面加载速度。
4. 响应式设计:采用响应式设计,使网站在不同设备和分辨率下都能呈现最佳效果。
5. 测试与优化:在网站开发过程中,不断测试和优化宽屏尺寸,确保用户体验达到最佳。
网站宽屏尺寸的确定并非一成不变,应根据企业需求、用户习惯和行业特点进行调整。掌握网站宽屏尺寸的黄金比例,关注设计要点,将有助于打造极致视觉体验,提升用户满意度。在互联网时代,让我们携手共进,为用户带来更加美好的浏览体验。