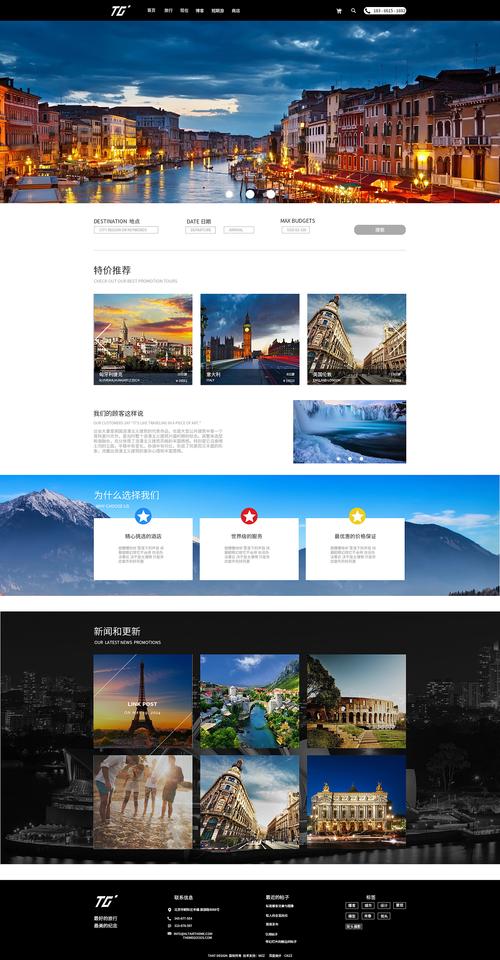
随着互联网的飞速发展,网站已经成为了企业展示形象、推广产品和提供服务的窗口。一个优秀的网站首页设计,不仅能够吸引访客的注意力,还能提升用户体验,为企业带来更多的商业机会。本文将从艺术与技术的角度,探讨如何打造个性与实用兼具的网站首页设计。
一、艺术性:彰显品牌形象

1. 独特的设计风格

网站首页设计应具有独特的风格,与品牌形象相契合。通过运用色彩、字体、图片等元素,展现企业的文化底蕴和品牌特色。例如,苹果公司以简洁、大气的风格著称,其网站首页设计也充分体现了这一特点。
2. 丰富的视觉元素
视觉元素是网站首页设计的重要组成部分。合理运用图片、图标、动画等视觉元素,能够提升页面视觉效果,增强用户体验。要确保视觉元素的搭配协调,避免过于花哨,影响页面整体效果。
3. 突出品牌标志
品牌标志是企业的象征,网站首页设计要突出品牌标志,使访客一眼就能识别出企业的品牌。可以将品牌标志放置在页面顶部或底部,或者设计成独特的导航栏,让访客在浏览过程中时刻感受到品牌的存在。
二、实用性:提升用户体验
1. 清晰的导航结构
网站首页设计要具备清晰的导航结构,方便访客快速找到所需信息。合理的导航布局可以包括头部导航、侧边栏导航、底部导航等,确保访客在浏览过程中不会迷失方向。
2. 优化页面加载速度
页面加载速度是影响用户体验的重要因素。优化网站首页设计,减少图片和代码的体积,提高页面加载速度,能够提升访客的满意度。
3. 适应多种设备
随着移动设备的普及,网站首页设计要适应多种设备,包括手机、平板电脑等。通过响应式设计,使网站在不同设备上都能保持良好的视觉效果和用户体验。
三、技术性:发挥创意与实用相结合的优势
1. HTML5、CSS3等技术
运用HTML5、CSS3等现代前端技术,可以实现丰富的页面效果,提升网站首页的视觉效果。这些技术具有较好的兼容性,方便开发者在不同浏览器和设备上实现设计效果。
2. JavaScript动画和交互
通过JavaScript动画和交互,可以使网站首页更具趣味性和互动性。例如,使用JavaScript实现鼠标悬停效果、点击效果等,提升用户体验。
3. SEO优化
网站首页设计要注重SEO优化,提高搜索引擎排名。通过优化页面结构、关键词布局、图片优化等手段,使网站更容易被搜索引擎收录。
打造个性与实用兼具的网站首页设计,需要从艺术、实用和技术三个方面入手。在艺术性方面,要彰显品牌形象,运用丰富的视觉元素;在实用性方面,要提升用户体验,优化页面结构;在技术性方面,要发挥创意与实用相结合的优势。只有这样,才能打造出独具特色的网站首页,为企业带来更多的商业价值。