各位网友好,小编关注的话题,就是关于为什么需要做成响应式的问题,为大家整理了4个问题为什么需要做成响应式的解答内容来自网络整理。
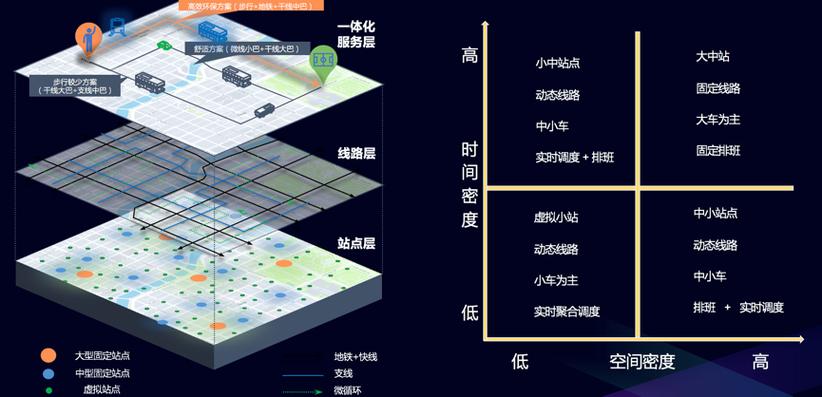
什么叫响应式公交
“响应式公交”是指公交车运行至公交站点时,根据乘客上下车需求,停车开关车门。

公交车,指通常情况下循固定路线,有专属路号,承载旅客出行的专用机动车辆。一般外形为方型,有窗,设置座位。在城区,公共汽车时速一般在25~50公里/小时,在郊区可达80公里/小时。又称为公共汽车、公汽或巴士,其中“公交”是公共交通的简称。

1 响应式下客公交是一种新型的公共交通方式。
2 它的原理是根据乘客的请求和实时的交通状况,调整路线和站点,以满足不同乘客的需求。
3 与传统的公交车相比,响应式下客公交更加灵活、高效,并且可以更好地适应城市的变化。
同时,它也能提高乘客的出行体验和满意度。
公交响应式停靠是什么
公交响应式停靠是一种公共交通车辆的停靠方式,可以根据每个乘客的需求自主调整其行驶路线,并在乘客到达目的地之前保持安全性。
该技术可以让乘客在途中下车,而不用等待公交车到达终点站,还能为乘客提供更快速、更精准的乘车体验。
响应式和自适应有什么区别
1、灵活性不同:
静态布局:毫无灵活性可言,目前已逐渐被淘汰。
自适应布局:静态布局的升级版,因其强大的灵活性,已逐渐成为高端网页的代名词。
流式布局:灵活性更高,可适用于其他三种网站布局。
响应式布局:自适应布局的升级版,响应式网站要普遍适应市面上各类屏幕,开发难度和工作量都是非常大的,开发价格自然比普通网站高。
2、设计方法不同:
静态布局:居中布局,所有样式使用绝对宽度/高度(px),设计一个Layout,在屏幕宽高有调整时,使用横向和竖向的滚动条来查阅被遮掩部分。
自适应布局:使用 @media 媒体查询给不同尺寸和介质的设备切换不同的样式。
流式布局:使用百分比定义宽度,高度大都是用px来固定,可以根据可视区域 (viewport) 和父元素的实时尺寸进行调整,尽可能的适应各种分辨率。
响应式布局:媒体查询+流式布局。使用@media媒体查询和网格系统配合相对布局单位进行布局,就是综合响应式、流动等上述技术通过 CSS 给单一网页不同设备返回不同样式的技术统称。
扩展资料:
静态、自适应、流式、响应式四种网页布局的特点概括
1、静态布局:即传统Web设计,网页上的所有元素的尺寸一律使用px作为单位。不管浏览器尺寸具体是多少,网页布局始终按照最初写代码时的布局来显示。
2、流式布局:页面元素的宽度按照屏幕分辨率进行适配调整,但整体布局不变。这就导致如果屏幕太大或者太小都会导致元素无法正常显示。
3、自适应布局:分别为不同的屏幕分辨率定义布局,即创建多个静态布局,每个静态布局对应一个屏幕分辨率范围。
4、响应式布局:分别为不同的屏幕分辨率定义布局,同时,在每个布局中,应用流式布局的理念,即页面元素宽度随着窗口调整而自动适配。
预约响应式公交是什么
预约响应式公交是一种公共交通服务模式,它通过乘客提前预约,根据需求灵活调度公交车辆,以满足乘客的出行需求。
相比传统的固定线路和固定班次的公交车,预约响应式公交更加灵活和便捷,可以根据乘客的需求和实时交通情况进行路线和班次的调整,提供更加个性化的服务。
乘客可以通过手机应用或电话等方式进行预约,并在指定的时间和地点上下车。这种公交模式可以提高公交的灵活性和效率,更好地满足乘客的出行需求。
到此,大家对为什么需要做成响应式的解答时否满意,希望为什么需要做成响应式的4解答对大家有用,如内容不符合请联系小编修改。