随着互联网技术的飞速发展,网站已成为企业展示形象、传播信息、拓展业务的重要平台。网站前端模块设计作为网站建设的基础环节,对用户体验和整体效果起着至关重要的作用。本文将从网站前端模块设计的重要性、设计原则、常用技术等方面进行探讨,旨在为我国网站前端设计提供有益的借鉴。
一、网站前端模块设计的重要性

1. 提升用户体验:前端模块设计直接影响用户的浏览体验,包括页面布局、色彩搭配、交互设计等方面。优秀的前端设计能够提高用户满意度,降低跳出率。

2. 增强品牌形象:前端模块设计是品牌形象的重要组成部分,通过独特的视觉风格、色彩搭配等手段,传达企业价值观,提升品牌知名度。
3. 提高网站性能:合理的前端模块设计能够优化页面加载速度,降低服务器压力,提高网站整体性能。
4. 适应多种设备:随着移动设备的普及,前端模块设计要考虑不同屏幕尺寸、分辨率下的适配问题,实现跨平台浏览。
二、网站前端模块设计原则
1. 简洁明了:页面布局要简洁,避免过多元素堆砌,突出重点内容。
2. 用户体验至上:设计要以用户需求为核心,关注用户浏览习惯,提高易用性。
3. 色彩搭配合理:色彩要符合企业品牌形象,搭配和谐,避免过于刺眼。
4. 交互设计人性化:按钮、链接等元素要便于操作,提示信息明确。
5. 适应性设计:考虑不同设备和浏览器的兼容性,确保网站在各种环境下都能正常显示。
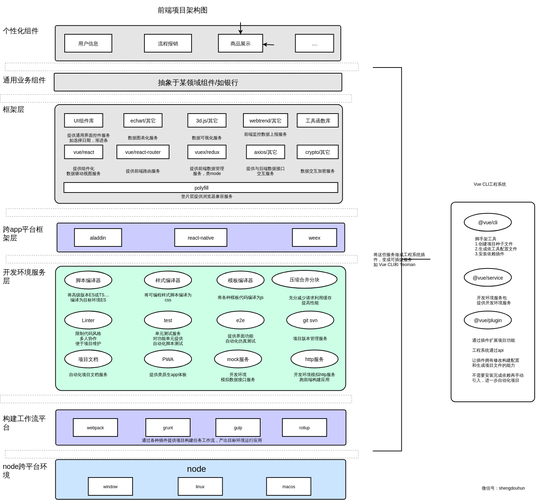
三、网站前端模块设计常用技术
1. HTML:作为网页的基础,HTML负责页面结构和内容。
2. CSS:用于美化页面,实现页面布局、色彩搭配等。
3. JavaScript:实现页面动态效果、交互功能等。
4. Bootstrap:响应式前端框架,适用于快速开发。
5. Vue.js、React等前端框架:提高开发效率,提升用户体验。
6. 图片处理技术:如压缩、优化等,提高页面加载速度。
网站前端模块设计是网站建设的关键环节,关系到用户体验和整体效果。在设计过程中,要遵循设计原则,运用常用技术,不断提升网站品质。关注行业动态,紧跟技术发展趋势,为用户提供更好的浏览体验。在我国互联网行业快速发展的大背景下,网站前端模块设计的重要性愈发凸显,值得广大设计者和开发者深入研究。