随着互联网技术的飞速发展,网页设计逐渐成为一项重要的技术。在众多网页设计元素中,HML标签(HTML标签)作为网页结构的基础,扮演着至关重要的角色。本文将围绕HML标签的长度、宽度和应用展开论述,以期为读者提供有益的参考。
一、HML标签的长度与宽度

1. HML标签的长度

HML标签的长度是指标签在HTML文档中的位置,通常以字节为单位。在HTML文档中,标签的长度取决于其在文档中的位置和嵌套层次。一般来说,标签的长度与其在文档中的层级有关,层级越深,长度越长。
2. HML标签的宽度
HML标签的宽度是指标签在浏览器窗口中占据的横向空间。标签的宽度受多种因素影响,如标签本身的属性、浏览器窗口的大小、CSS样式等。在实际应用中,HML标签的宽度可以设置为固定值、百分比或自适应值。
二、HML标签在网页设计中的应用
1. 结构化内容
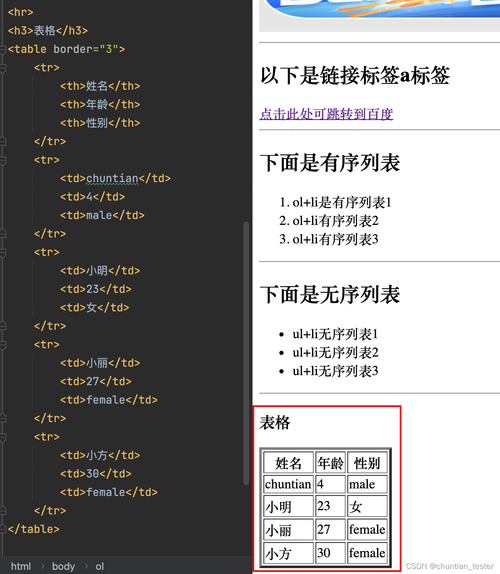
HML标签的主要作用是结构化网页内容。通过使用不同的标签,可以将网页内容划分为标题、段落、列表、表格等模块,使页面结构清晰、易于阅读。例如,使用
标签定义一级标题,使用
标签定义段落内容。
2. 控制页面布局
HML标签在控制页面布局方面发挥着重要作用。通过合理使用HML标签,可以实现以下布局效果:
(1)流动布局:使用
(2)网格布局:使用CSS Grid布局,通过HML标签创建网格容器和网格项,实现复杂的页面布局。
(3)响应式布局:结合HML标签和CSS媒体查询,实现网页在不同设备上的自适应布局。
3. 提高可访问性
HML标签在提高网页可访问性方面具有重要意义。合理使用HML标签,可以为屏幕阅读器等辅助工具提供更好的支持,使残障人士也能轻松访问网页内容。例如,使用标签定义链接,使用
4. 优化搜索引擎优化(SEO)
HML标签对搜索引擎优化(SEO)具有积极影响。通过合理使用HML标签,可以提高网页在搜索引擎中的排名。例如,使用
、等标签定义标题,有助于搜索引擎更好地理解页面内容,提高页面权重。
HML标签在网页设计中具有举足轻重的地位。掌握HML标签的长度、宽度及其应用,有助于提高网页质量、优化用户体验。在今后的网页设计中,我们应该充分重视HML标签的作用,发挥其优势,为用户提供更加优质的服务。
参考文献:
[1] 张晓辉,HTML5与CSS3权威指南[M]. 北京:电子工业出版社,2016.
[2] 周志华,网页设计与制作[M]. 北京:人民邮电出版社,2018.
[3] 谢希仁,计算机网络[M]. 北京:电子工业出版社,2014.