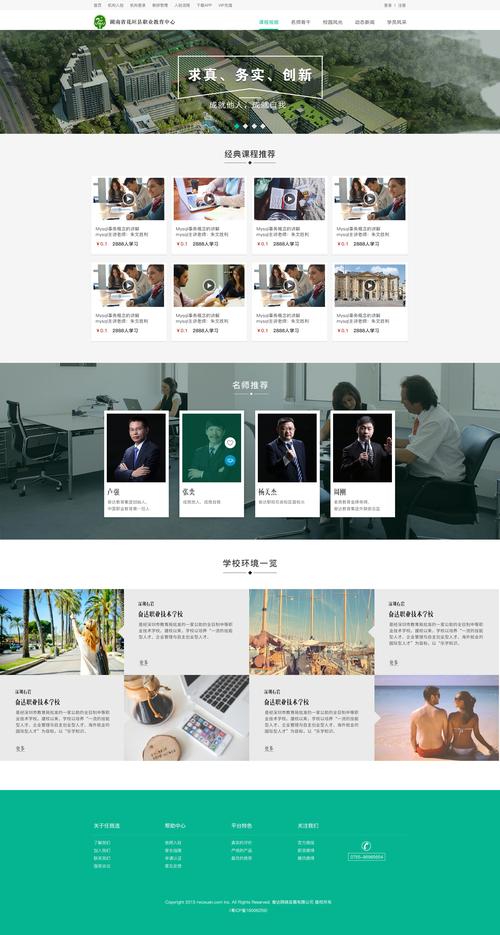
在信息爆炸的时代,网站已成为人们获取信息、交流互动的重要平台。一个优秀的网站,不仅需要具备丰富的内容,更要有吸引人的排版设计。本文将从美学与功能的角度,探讨网站排版设计的要领,以期为设计师们提供一些有益的启示。
一、美学原则在网站排版设计中的应用

1. 亲密性原则

亲密性原则指的是将相互关联的元素放置在一起,形成一个整体。在网站排版设计中,可以通过以下方式实现:
(1)将标题、正文、图片等元素紧密排列,形成统一的视觉中心。
(2)利用线条、形状、颜色等视觉元素,将相关元素进行分组。
2. 对比原则
对比原则强调在页面中创造视觉上的差异,使页面更具层次感。以下是一些常用的对比手法:
(1)字体大小、粗细、颜色等方面的对比。
(2)图片与文字、文字与文字之间的对比。
(3)空间布局的对比,如左右、上下、对角线等。
3. 对称与平衡原则
对称与平衡原则使页面看起来更加和谐、美观。以下是一些实现对称与平衡的方法:
(1)左右对称:将页面分为左右两部分,左右元素保持一致。
(2)上下对称:将页面分为上下两部分,上下元素保持一致。
(3)中心对称:以页面中心为基准,将元素进行对称排列。
4. 重复与一致性原则
重复与一致性原则要求页面元素在整体风格上保持一致,使页面更具辨识度。以下是一些实现重复与一致性的方法:
(1)颜色、字体、布局等方面的统一。
(2)使用相同的图标、按钮等元素,增强用户体验。
二、功能原则在网站排版设计中的应用
1. 用户体验至上
在网站排版设计中,用户体验是首要考虑的因素。以下是一些提高用户体验的方法:
(1)合理布局,使页面元素易于查找。
(2)简洁明了的导航,方便用户快速浏览。
(3)优化页面加载速度,提高用户访问体验。
2. 适应性设计
随着移动设备的普及,适应性设计已成为网站排版设计的重要趋势。以下是一些实现适应性设计的方法:
(1)响应式布局,使网站在不同设备上都能正常显示。
(2)简化页面元素,提高移动端用户体验。
(3)针对不同设备,调整页面布局和内容。
3. 易于维护
网站排版设计应考虑后期维护的便捷性,以下是一些提高维护性的方法:
(1)使用模块化设计,方便修改和更新。
(2)遵循规范,提高代码的可读性和可维护性。
(3)备份原始设计,便于恢复和修改。
网站排版设计是一门综合艺术,需要兼顾美学与功能。设计师们应在遵循美学原则的基础上,充分考虑用户体验、适应性设计和易于维护等因素,打造出既美观又实用的网站。相信在不断的探索与实践中,我国网站排版设计水平将不断提高,为用户提供更加优质的服务。
引用权威资料:
《网页设计原理与实例解析》(作者:李志民):本书详细介绍了网页设计的基本原理和实战技巧,为设计师们提供了有益的参考。
《移动网页设计》(作者:张晓辉):本书深入探讨了移动网页设计的相关问题,对适应性设计等方面进行了详细阐述。